OSS Upload 是一款可设置阿里云 OSS 作为 WordPress 媒体库存储空间的插件,支持原创增强的 OSS 协议包装和原生内置的所有图像上传及编辑等相关功能。
插件支持伪协议,设置非常简单。支持自定义上传目录,支持独立二级域名。OSS 本身也支持 HTTPS、CDN,还有各种强大的 API,使用迄今都非常强大稳定!
目前最新版的上传相关功能基本稳定,并可兼容各种插件和主题!经过几个版本的代码混淆的尝试,最终还是正式取消代码混淆,并重新上传托管到官网插件库。
更新:使用插件开源免费,但麻烦站长保留各种形式的插件链接和出处。主要因为网站权重较低,需要各位的帮忙和支持,让其他朋友能方便的定位到本站。觉得好用也请点赞插件,谢谢。另外同时也托管到 Github,欢迎各种意见建议,谢谢。
OSS Upload https://www.xiaomac.com/oss-upload.html
插件功能
- 更好兼容各种文章批量导入!
- 全新开关可自动兼容已发文章
- 支持流协议几乎兼容所有插件
- 全新支持大文件自动分块上传
- 支持文章可自动上传远程图片
- 全新支持多站并自动继承配置
- 支持图片服务相关缩略图设置
- 支持识别浏览器自动格式加速
- 支持链接修正可随时开关插件
- 带中英文附带设置说明和示范

常见问题
1、关于库的权限设置 插件只支持第二种“公共读、私有写”。如使用“私有+签名”的方式,资源一样是暴露的,没有意义 2、关于图片原图保护 启用了原图保护,则图片服务只能选择第二种,即使用样式;或选择第三种再设置默认样式 3、关于上传大文件报 503 错误 这个跟系统设置有关:PHP内存、PHP执行、PHP超时等;如 PHP-FPM 可设置 ProxyTimeout 300 4、解决“超过了站点的最大上传限制” 修改 /etc/nginx/nginx.conf 的 client_max_body_size 64m 修改 /etc/php.ini 的 upload_max_filesize = 64M 和 post_max_size = 64M 5、服务器始终无法生成缩略图 这个是服务器没有安装图片组件 GD 或 Imagick,最新版的后台可自助检查:工具/站点健康 6、启用/禁用OSS后如何兼容旧文章 连接修正下勾选“当启用/禁用 OSS 时自动替换旧文章中的附件地址”即可
版本更新
= 4.8.9 = * 修复个别主题会严重报错的问题 = 4.8.8 = * 修复伪协议包装的核心兼容问题 = 4.8.7 = * 保存远程图片兼容古藤堡编辑器 = 4.8.6 = * 支持禁用高清分辨率的缩略图相关 = 4.8.5 = * 优化目录上传等功能支持重复执行 * 修复图片服务参数没编码引起的异常 * 修复物理缩略图模式只有大图的问题
项目地址
插件下载:最新测试版(github.com) | 正式版镜像(wordpress.org) | oss-upload-4.8.9

写入正常, 读取出错:
SignatureDoesNotMatchThe request signature we calculated does not match the signature you provided. Check your key and signing method. 5E293D372327B530331A2C20 tyhguangw.oss-cn-hangzhou.aliyuncs.com LTAI4FjTEuk1iZU4GZPwkzSE eNdk9ToNtCLs3uX5BJyCzt8slZQ= GET application/x-www-form-urlencoded Thu, 23 Jan 2020 06:28:47 GMT /tyhguangw/oss_upload_f6ab90bc0c2ede7ac94aede943ae38d3.txt 47 45 54 0A 0A 61 70 70 6C 69 63 61 74 69 6F 6E 2F 78 2D 77 77 77 2D 66 6F 72 6D 2D 75 72 6C 65 6E 63 6F 64 65 64 0A 54 68 75 2C 20 32 33 20 4A 61 6E 20 32 30 32 30 20 30 36 3A 32 38 3A 34 37 20 47 4D 54 0A 2F 74 79 68 67 75 61 6E 67 77 2F 6F 73 73 5F 75 70 6C 6F 61 64 5F 66 36 61 62 39 30 62 63 30 63 32 65 64 65 37 61 63 39 34 61 65 64 65 39 34 33 61 65 33 38 64 33 2E 74 78 74【点测试一下时出现的错误提示,请问怎么解决?】
你好!在nginx和PHP已经修改了最大上传文件的情况下,上传视频还是提示“从服务器收到意料之外的响应。此文件可能已被成功上传。请检查媒体库或刷新本页。”是什么问题呢?
PHP的文件上传的设计关系,文件需上传到服务器然后再同步到OSS,所以文件越大对两者的网速等要求越高。
我能想到的办法就是:服务器和OSS尽量使用同个区然后设置内部地址;另外可尝试修改97行的大小试试流上传。
Link大,插件很棒,已经使用上了,但是视频还是在本地,是不是不支持视频到oss?
不限制文件类型。但文件超过2M会先复制到本地然后再同步到OSS,这个过程文件越大,网络情况越有可能导致失败。加我QQ。
你好 我什么我启动插件的时候会有这个错误啊?
Fatal error: Uncaught OSS_Exception: Object不允许为空 in /home/proposal/public_html/wp-content/plugins/oss-upload/lib/oss_util.class.php:267 Stack trace: #0 /home/proposal/public_html/wp-content/plugins/oss-upload/lib/OSS.php(1478): OSSUtil::is_empty(”, ‘Object\xE4\xB8\x8D\xE5\x85\x81\xE8\xAE\xB8…’) #1 /home/proposal/public_html/wp-content/plugins/oss-upload/lib/OSS.php(1490): OU_ALIOSS->precheck_object(”) #2 /home/proposal/public_html/wp-content/plugins/oss-upload/lib/OSS.php(570): OU_ALIOSS->precheck_common(‘chosen-proposal’, ”, NULL) #3 /home/proposal/public_html/wp-content/plugins/oss-upload/lib/OSSWrapper.php(46): OU_ALIOSS->create_object_dir(‘chosen-proposal’, ”) #4 [internal function]: OSSWrapper->mkdir(‘oss://chosen-pr…’, 493, 9) #5 /home/proposal/public_html/wp-includes/functions.php(1945): mkdir(‘oss://chosen-pr…’, 493, true) #6 /home/proposal/public_html/wp-includes/functions.php(2254): wp_mkdir_p(‘oss://chosen-pr…’) #7 /home/proposal/public_html/wp-content/plugins/wp-staging-pro/apps/Core/WPSt in /home/proposal/public_html/wp-content/plugins/oss-upload/lib/oss_util.class.php on line 267
谢谢帮忙
wp-staging-pro 是这个插件触发了不太兼容的用法,要具体看看是啥。
作者呀插件停用后图片全部灰色了,不能打开,我已经把本地备份打勾了,排除了大部分问题都还是这样
连接修正,尝试勾选。或者手工填写替换链接。
感谢大佬分享,我想请问一下媒体库上传图片但oss会有很多张裁剪的图片,我只想要一张原图,请问我该设置什么地方。
“缩略图”选择第一个:使用参数图片服务
好的,谢谢大佬。
大佬,我发现个问题,打开远程图片自动保存功能后oss的样式没有办法加载出来。
我有效果呢。
发现问题了,是主题的问题, 我用春哥的B2主题,就算在图片里加上样式代码,前端也不显示样式。 用其他主题没问题。
好的。可以看看主题是有什么选项不兼容,不是什么大问题的。
插件很牛逼,但是能不能写个oss图片样式这一块的设置详细教程,感谢
嗯谢谢,正准备弄教程。
找了半天,没有找到作者的联系方式,只能在这里咨询一下:
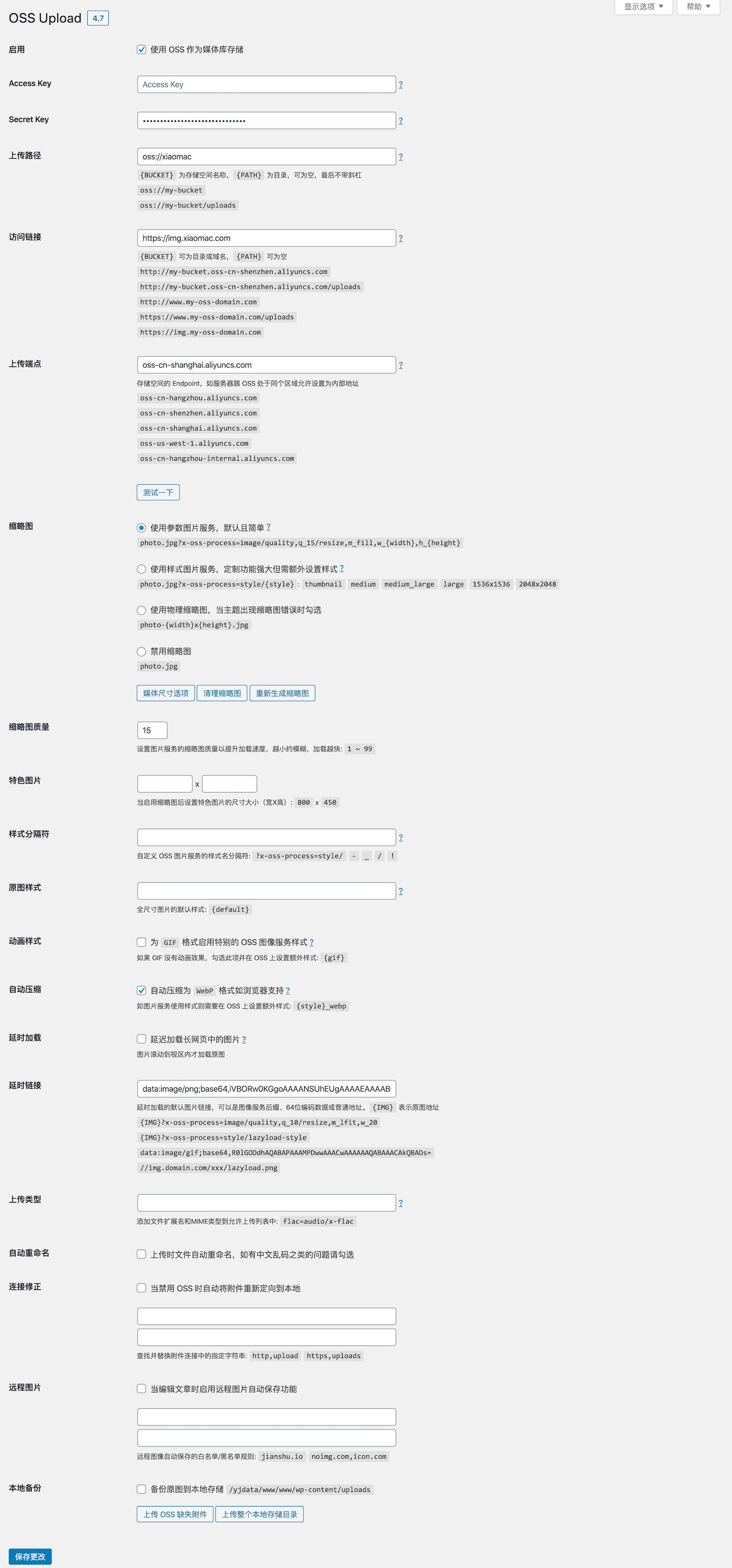
上传类型
添加文件扩展名和MIME类型到允许上传列表中: flac=audio/x-flac
这个要怎么填写呢
jpg=image/jpeg
jpg|jpeg|jpe=image/jpeg
jpg|jpeg|jpe=image/jpeg,gif=image/gif,png=image/png,bmp=image/bmp
这里的3个填写方式,哪个是正确的呢?
第三种,逗号分隔。
感谢作者的插件,非常好用完美。有一个疑问,我直接将本地存储目录上传到了OSS.发布图片测试一切OK。但之前的文章内的图还是本地啊,只有新发布的图才在OSS,如何将之前文章内的图全部更新到OSS呢?
使用“连接修正”:将老域名替换为新域名即可;或者你手工一个一个修改老文章。
哦哦,我还以为是插件自动替换的。那就数据库替换网址了。谢谢
数据库中的图片并非以绝对路径存储;只是文章中被写成绝对地址了而已。你要改改文章表内容字段即可。
整个自动替换就完美了。:)我去百度下数据库命令先 哈哈。
不推荐改数据库。插件的“连接修正”就是为这个目的做的。
这个“连接修正”用法怎么用呢?谢谢!
uploads/2019/
https://d.n6app.com/n6app/uploads/2019/
这样尝试了一下,没成功- -!
自己看看老地址是啥,新地址又是啥。换还不简单么。
——好了,把我链接挂一下吧。
看起来你设置没问题,是个惊天BUG。晚点更新。
偶滴神,研究了半天是个UBG,哈哈哈。:)
感谢!更新到最新版完美解决!但有个小问题,之前的特色缩略图还是没更改过来。https://n6app.com/看第一个贴和第二贴子的区别
“连接修正”只对文章正文的内容生效。
你好,我发现网站变得很慢,把插件关掉就好了。不知道是什么问题。
不会吧。
woocommerce的产品缩略图显示不出来,看一下地址是:https://img.hijunsink.com/2019/11/73c3e5e10fcdc13d48593d4b60568919.png?x-oss-process=image/73c3e5e10fcdc13d48593d4b60568919.png?x-oss-process=image/quality,q_50/resize,m_fill,w_300,h_300_webp
“73c3e5e10fcdc13d48593d4b60568919.png?x-oss-process=image/” 多了一行多余的语句,如何改回来
我发现是主题的问题了,换个主题就好了
好的,你终于舍得提供地址了。我原先以为是插件跟主题的一些缩略图功能有所冲突。
如果换模板没问题就换模板即可;如果模板要保留并且冲突问题是插件引起我也可以看看。
https://img.hijunsink.com/2019/11/31ebc4370166f179d3bfdc3e4fceb5b0.jpg?x-oss-process=image/31ebc4370166f179d3bfdc3e4fceb5b0.jpg?x-oss-process=image/quality,q_50/resize,m_fill,w_100,h_100
试了很多,始终还是缩略图有问题,地址会多出来一段重复的内容,希望关注一下。
没有来龙去脉,不知道啥是啥的。
你好,插件停用后,媒体库图片不显示是怎么回事呢?设置了本地备份的。
插件本来就是针对OSS设计的,切换可能会对已发文章造成影响。
——不过新版会加入这个兼容,计划本周五发布。
hi Link
设置的时候勾选选择了上传重命名,发现发布文章的时候选择保存远程附件,图片没有重命名。
重新安装一下吧。之前考虑非中文会保持,为了体验一致改为全部重命名。
主动上传是可以重命名,但是从别的网站复制粘贴来的图片,发布后下载到了oss但是没有重命名
原来没有考虑这块。新版会在近日更新,彻底修复文件名的问题。
谢谢你对此插件长期以来的付出
更新:使用插件开源免费,但麻烦站长保留各种形式的插件链接和出处。谢谢。
Link,感谢您的及时回复,可能我没描述清楚,让你理解错了。 比如我现在上传一张名为“Apple.png”的图片,上传后,在本地存储的名称是,“1543644-fdaf43214.png” 而在oss存储上的名称是“32143332-gfegfds8989.png” 存在本地和oss上的名称是不一样的。我关闭 oss upload插件后,该图片就加载不到了。
插件本地备份时是同名的,你这个应该是其他插件引起的。
感谢回复 !本地存储已有的文件备份到oss上,文件名称是一致的,这个是没问题的。但是我描述的是,新的文件上传至oss,同时存储至本,这个时候文件名称是不一致的。
我非常确认我没误解你的意思。建议你换个主题或者禁用一些可能的相关插件再试试吧。
Link,你好!我发现一个问题, 启用备份原图到本地存储,同一个文件,存储在本地存储上和在OSS上的文件名称不一致。这样直接导致 oss upload插件关闭后,本地存储的文件无法加载。
不太可能哦,插件早已考虑过这个文件。
每次上传都会判断本地和OSS上是否有同名文件,如果有再统一重命名。
你好,在设置插件时遇到了问题,想请教一下。
就是发布内容后无法存到OSS上,阿里云后台也没有创建目录。
但测试一下提示没有问题,还有点击上传缺失附件,正常创建目录,上传附件成功。
没有运行别的插件,已更新最新版,现在不知道问题出在哪里了。
能帮我一下是什么原因吗?
不太明白“发布内容后”是啥情况,建议换个模板试试。
“发布内容后”就是发布文章/动态的意思。发现只有后台发布时完全正常,前台发布好像不行:(
我现在用buddypress,是不是媒体库路径不一样的原因呢?我用的这个插件默认媒体库路径不一样,有没有办法支持其它媒体库路径呢?
没用过前台发布呢,理论也是兼容的。
我印象就只有一个媒体库呢。
嗯,默认是一个媒体库,但有的buddypress插件都有自己的媒体库路径。不知道怎么解决了。会不会跟备案有关系呢?
跟备案无关,是插件自身的关系。理论不同上传可以共存的;反正我的插件只接管媒体库。
请问你是如何解决 webp 游览器兼容问题的
自行搜索:判断浏览器WebP兼容
原来本身OSS Upload 就 自带wedp 兼容游览器,我设置有误所以没有正常显示。。ok了
一直在用OSS Upload,最近下行流量扣的越来越多,尝试设置图片式样,缓解一下,非常感谢,
图片延迟加载很炫酷,我反馈一个问题,谷歌、火狐、safari延迟加载都没问题,但是想qq游览器,遨游这一类游览器,无法从小图加载到原图。一直都是加载前的效果
我测试是支持的。你可能是很低版本的情况导致,或者是网速或者插件引起。
请问下,我配置后测试提示:写入正常,读取正常,删除正常
我直接上传媒体库是没问题的。
但是发文章时直接上传图片,提示:此响应不是合法的JSON响应。 导致图片插入失败,但是图片却也被上传到媒体库去了,
有什么办法能让发文也OK,或者说我的配置还有问题么,能否提供下4.5最新的配置图解?
据闻这是新版编辑器问题,搜索安装经典编辑器插件“Classic Editor”试试。
我发现,我的图片名称是中文的时候,会读取不到呢。我查了下好像转URL的时候回转一遍码。(链接:http://www.aliyun123.cn/news/390.html)。请问下这种情况怎么解决呢
这个应该和服务器版本和浏览器版本有关,我中文图片一直正常。或者麻烦提供更多信息。
您好,非常感谢您!您的插件给我带来了很大的方便,但是在深入使用之后还是有一点点小问题。我花了少许时间进行了整理,并作出了建议。如果您有时间,烦请查看一下。当然,是否改进插件所述问题均由您定夺,我仅提供个人看法。再次感谢您作品给我及很多wordpress爱好者带来了方便。
oss upload反馈意见链接:http://note.youdao.com/noteshare?id=f9b254e0f48574c7c51674dc9e55ef69
此反馈意见也已委托您的朋友代为转达,如您已收到,可忽略本评论
好的,多谢您的建议,我是从谏如流的。大概看了下,有些能够改进的地方迟点有时间我会考虑加进去。
1、默认早已排除本地和OSS上的图片
2、无后缀图片默认早已是自动识别的
3、图片服务和相关加速只针对OSS
4、原图样式默认为空,可设置
上传整个本地存储目录的时候会报整个错误,点击测试一下是正常的
Fatal error: Uncaught Error: Call to undefined function oss_upload_dir() in /www/wwwroot/www.manjiedu.com/wp-content/plugins/oss-upload/lib/OSS.php:1177 Stack trace: #0 /www/wwwroot/www.manjiedu.com/wp-content/plugins/oss-upload/oss-upload.php(545): OU_ALIOSS->create_mtu_object_by_dir(‘zhiyabao’, ‘/www/wwwroot/ww…’, true) #1 /www/wwwroot/www.manjiedu.com/wp-includes/class-wp-hook.php(286): OU1214(”) #2 /www/wwwroot/www.manjiedu.com/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters(NULL, Array) #3 /www/wwwroot/www.manjiedu.com/wp-includes/plugin.php(465): WP_Hook->do_action(Array) #4 /www/wwwroot/www.manjiedu.com/wp-admin/admin-header.php(281): do_action(‘admin_notices’) #5 /www/wwwroot/www.manjiedu.com/wp-admin/admin.php(233): require_once(‘/www/wwwroot/ww…’) #6 /www/wwwroot/www.manjiedu.com/wp-admin/options-general.php(10): require_once(‘/www/wwwroot/ww…’) #7 {main} thrown in /www/wwwroot/www.manjiedu.com/wp-content/plugins/oss-upload/lib/OSS.php on line 1177
升级最新版即可,已修复。
Fatal error: Uncaught Error: Call to undefined function oss_upload_dir() in /www/wwwroot/www.manjiedu.com/wp-content/plugins/oss-upload/lib/OSS.php:1177 Stack trace: #0 /www/wwwroot/www.manjiedu.com/wp-content/plugins/oss-upload/oss-upload.php(545): OU_ALIOSS->create_mtu_object_by_dir(‘zhiyabao’, ‘/www/wwwroot/ww…’, true) #1 /www/wwwroot/www.manjiedu.com/wp-includes/class-wp-hook.php(286): OU1214(”) #2 /www/wwwroot/www.manjiedu.com/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters(NULL, Array) #3 /www/wwwroot/www.manjiedu.com/wp-includes/plugin.php(465): WP_Hook->do_action(Array) #4 /www/wwwroot/www.manjiedu.com/wp-admin/admin-header.php(281): do_action(‘admin_notices’) #5 /www/wwwroot/www.manjiedu.com/wp-admin/admin.php(233): require_once(‘/www/wwwroot/ww…’) #6 /www/wwwroot/www.manjiedu.com/wp-admin/options-general.php(10): require_once(‘/www/wwwroot/ww…’) #7 {main} thrown in /www/wwwroot/www.manjiedu.com/wp-content/plugins/oss-upload/lib/OSS.php on line 1177
作者联系信息是多少,付费协助!QQ:986952952
你好,《关于》里有。
Fatal error: Uncaught Error: Call to undefined function ouops() in /www/wwwroot/zaojiazhe.com/wp-content/themes/b2/Modules/Common/PluginsSupport.php:50 Stack trace: #0 /www/wwwroot/zaojiazhe.com/wp-includes/class-wp-hook.php(286): B2\Modules\Common\PluginsSupport->b2_oss_thumb(‘http://www.zaoj…’, Array) #1 /www/wwwroot/zaojiazhe.com/wp-includes/plugin.php(208): WP_Hook->apply_filters(‘http://www.zaoj…’, Array) #2 /www/wwwroot/zae.com/wp-content/themes/b2/Modules/Common/FileUpload.php(144): apply_filters(‘b2_thumb_no_loc…’, ‘http://www.zaoj…’, Array) #3 /www/wwwroot/zao.com/wp-content/themes/b2/functions.php(226): B2\Modules\Common\FileUpload::thumb(Array) #4 /www/wwwroot/zae.com/wp-content/themes/b2/Modules/Common/Private/73private.php(154): b2_get_thumb(Array) #5 /www/wwwroot/zao.com/wp-content/themes/b2/Modules/Common/User.php(177): _Private->get_setting_avatar(1, 128) #6 /www/wwwroot/zae.com/wp-content/themes/b2/Modules/Common/User.php(157): B2\Modules\Common\User->get_avatar_url(1 in /www/wwwroot/zae.com/wp-content/themes/b2/Modules/Common/PluginsSupport.php on line 50
启用并配置,一点保存就报错了,前台也报错了。
请问下,这是什么意思呢,看不懂
报错信息看不出跟我插件有啥关系。
Re: “不对。插件缩略图选项是否用样式,如果是,需要设置对应四个指定样式;如果不是,OSS无需做设置。”
我不用缩略图的,一般直接调用原图。我的“原图”都是线下自己处理过的,所以尺寸也都在一定范围内。在wordpress后台媒体尺寸选项里我把缩略图都设成0的。之所以线下自己处理,原因是oss的resize不给力,不能实现比如800×600和600×800横竖两种构图根据构图比例4:3和3:4实现相应缩放。这点问过aliyun的客服。
因为oss upload后台里写了:
1、全尺寸图片的默认样式: {default},我理解default也就是我设的自定义样式watermark(水印),默认格式是jpg/png等不做变化。
2、自动压缩为 WebP 格式如浏览器支持,如图片服务使用样式则需要在 OSS 上设置额外样式: {style}_webp,我理解{style}_webp就是watermark_webp,默认格式设为webp。
3、实际使用时发现如果设了watermark和watermark_webp两个样式,在mac下chrome访问图片时,是能够实现无缝切换的。即chrome下样式自动调取到了watermark_webp,在safari下样式是watermark。
因此,“插件缩略图选项是否用样式”的答案是“是”,但如何“设置对应四个指定样式”?插件缩略图不用的情况下,如何实现?望赐教!
我不知道我设置方法对不对。我是1、勾选自动压缩选项。2、Aliyun OSS 中,在原有的样式watermark基础上额外设置一个样式,命名为watermark_webp。3、watermark_webp 的设置中,将 “格式转换” 设为 webp。watermark的设置中维持不变。
不对。插件缩略图选项是否用样式,如果是,需要设置对应四个指定样式;如果不是,OSS无需做设置。
有点复杂不太懂。既然不用缩略图,那也无需设置全图样式,直接勾选自动压缩。即可。
发现WebP自动压缩功能不支持windows下的chrome?mac下的chrome没问题。找了一下插件内部没找到判断浏览器的代码在哪。
我用 $_SERVER[‘HTTP_ACCEPT’] 做判断,我自己测试是支持的哦。
老哥,4.3.9在哪下载呀!~
已发布最新版。
请问能不能实现图片类和附件类资源分不同域名访问?目的是让附件走CDN鉴权下载。
可以。这种需求你得自己写代码了,使用
wp_handle_upload_prefilter即可。我的意思是OSS里面的下行流量显示,服务器的IP每个小时有几个G
服务器应该是把图片上传到OSS把,
是服务器再从oss下载不是上传
不太懂指啥。
用户访问的时候是OSS先给服务器,服务器再给用户?
插件应该是上传到OSS吧?
怎么会从OSS下载
那是上行。访问时就是下行。
你概念都没搞明白就在纠结啥呢 何来的服务器 现在你的媒体库就给OSS托管了。就是这样。
插件会从OSS下载资源吗?
OSS有很大的流量外网流出 IP是服务器IP
当然会。不然你的OSS拿来干嘛啊?!
新版本4.3.9不能下载呀!!!
嗯,本来打算在官网发布,一直没反馈审核。迟点我打包上传吧。
谢谢
上传本地目录需要把php执行时间设置的超长不?
我文件比较多 几十个G
代码延长了超时时间,但你让页面执行个三天两夜也不实际。你这种情况当然先下载再用官方OSS工具上传为佳;或者新旧共存理论也没问题。
上传本地目录 文章里面的图片URL会自动变成OSS的不
上传本身只是文件同步;文章内链接不会自动更新。
百度过了哦,没有找到答案啊,停用插件,本地上传中文名图片正常,用上插件之后,上传就会报错
不用插件上传中文图片,不会乱码?加我QQ吧。
wordpress版本:5.1.1
oss upload版本:4.3.7
环境:本地测试
媒体库上传jpg图片,报错:“抱歉,由于安全原因,这个文件类型不受支持。”
oss配置正确,读写正常
刚才又试了一下,英文命名的图片可以正常上传,中文命名的图片就会报错:“抱歉,由于安全原因,这个文件类型不受支持。”
望楼主给诊断一下哈!
想知道,你先百度过了么?
wordpress版本:5.1.1
oss upload版本:4.3.7
环境:本地测试
媒体库上传jpg图片,报错:“抱歉,由于安全原因,这个文件类型不受支持。”
oss配置正确,读写正常
求楼主指点哈!
又拍云那个也行吧,主要是用又拍云Hacklog-Remote-Attachment-Upyun这个插件PC端网页上传操作什么的没问题,但是安卓手机端的Wordpress APP用Hacklog插件有问题,无法上传的存储空间。(上传后只有一个加载不了的框框,审查元素里面也有地址,但是去空间看并没有图片)
OSS Upload这个可以,在安卓手机Wordpress APP里面很顺溜。
怎么不弄个打赏二维码。多少也是用户的心意。。。
嗯有心了谢谢。打赏功能我统一放到“关于”页了,文章就没露出。现在大家都这么做,我倒是可以跟进下哈哈。
有心了,感谢这位兄弟的支持:)
特来支持,能更新一并支持了又拍云就好了。
谢谢。看了下又拍云已经有现成插件了。
多谢作者回复,问题已解决。不过这次确实发现了一个bug(不严重),即,点击“上传整个本地存储目录”后,插件会无视用户设置的子目录,直接将文件上传到oss的根目录。从媒体库上传就不会出错。
感谢细心的反馈,新版会修复。
疑似bug:
wordpress5.0.3,主题为Kratos。oss插件的设置界面里,连通测试按钮不见了。并且,只要一勾选“启用OSS作为媒体库存储”,网站(新搭建的dawntudio.cn)就崩溃了。相关nginx日志记录为:
#0 /var/www/rookie/wp-content/plugins/oss-upload/lib/OSSWrapper.php(2): require_once()
#1 /var/www/rookie/wp-content/plugins/oss-upload/oss-upload.php(20): require_once(‘/var/www/rookie…’)
#2 /var/www/rookie/wp-includes/class-wp-hook.php(286): oss_upload_init(”)
2019/01/30 15:01:55 [error] 25443#25443: *663 FastCGI sent in stderr: “PHP message: PHP Fatal error: Uncaught OSS_Exception: Extension {curl} has been disabled, please check php.ini config in /var/www/rookie/wp-content/plugins/oss-upload/lib/OSS.php:48
ssh登录服务器,手工删除oss插件目录即恢复正常。但是,如果不删除数据库里options表里的ouop记录,直接无法再次安装(网站直接崩溃)。
报错说了,curl被禁用,所以插件用不了 🙁
之前连接符是 / 换成了 ! 没问题了。
好的。
刚刚测试了一下,缩略图为第二个选项,媒体库中的默认是这样的格式,导致图片不显示
/uploads/2018/12/5bd4b6d5ace20.jpeg/5bd4b6d5ace20.jpeg/medium
后面多了一条文件名称这是怎么原因?
不知道能不能实现oss的cdn鉴权防盗链功能
场景:使用360安全浏览器,保存了用户的登录账户密码;
修改插件设置时,Access Key、Secret Key这两项老是会自动填入我的管理员用户名和登录密码…..
万一没注意,再修改插件设置并保存时Access Key、Secret Key就给替换成管理员的登录用户名和密码了..
我不用360,无法测试。建议把一些自作聪明的类似自动填表的功能关掉即可,跟插件没关系。